5 Tools I add to every new web project for SEO and analytics

I use these tools on every project to help track source code, monitor traffic on my site, and optimize content for better Search Engine Optimization (SEO).
Read more →

I use these tools on every project to help track source code, monitor traffic on my site, and optimize content for better Search Engine Optimization (SEO).
Read more →

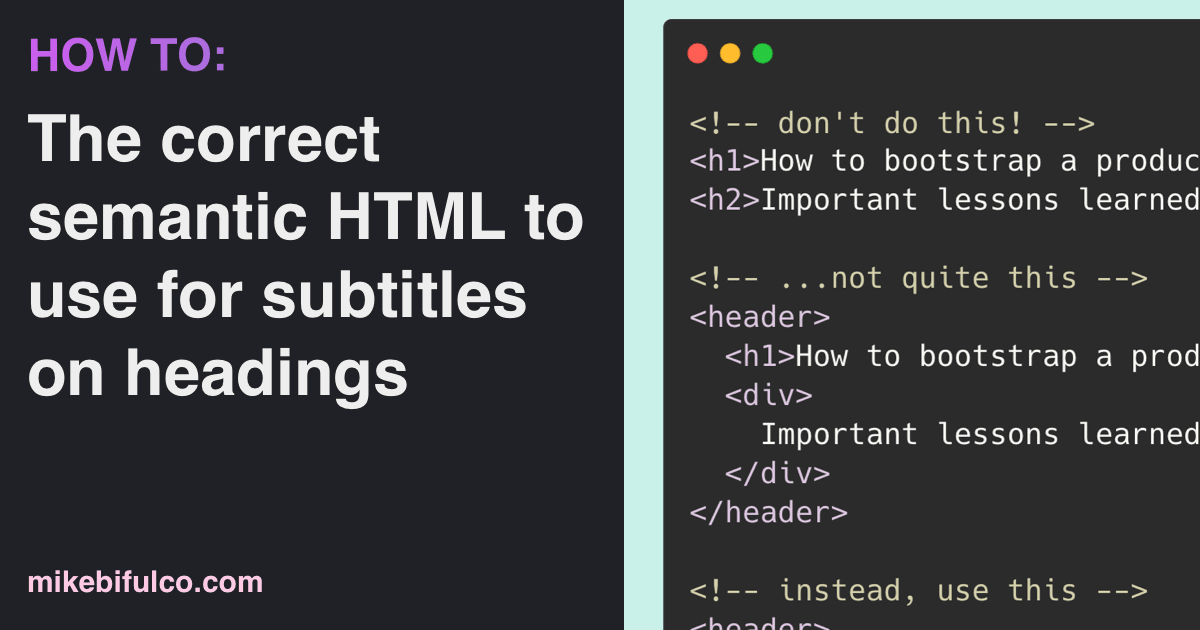
This is the right format to use if you want to add a subtitle below an h1 tag on your html pages. Semantic HTML makes your site more accessible and better for SEO, since it is easier for search engines to process.
Read more →

Building a website using the Remix.run webb app framework? This tutorial will teach you how to add privacy-first analytics to your Remix site with Fathom.
Read more →

I migrated apisyouwonthate.com, a site with 20k+ monthly visits, from Gatsby to Next.js at the end of 2021. Let's talk about what I learned from that experience.
Read more →

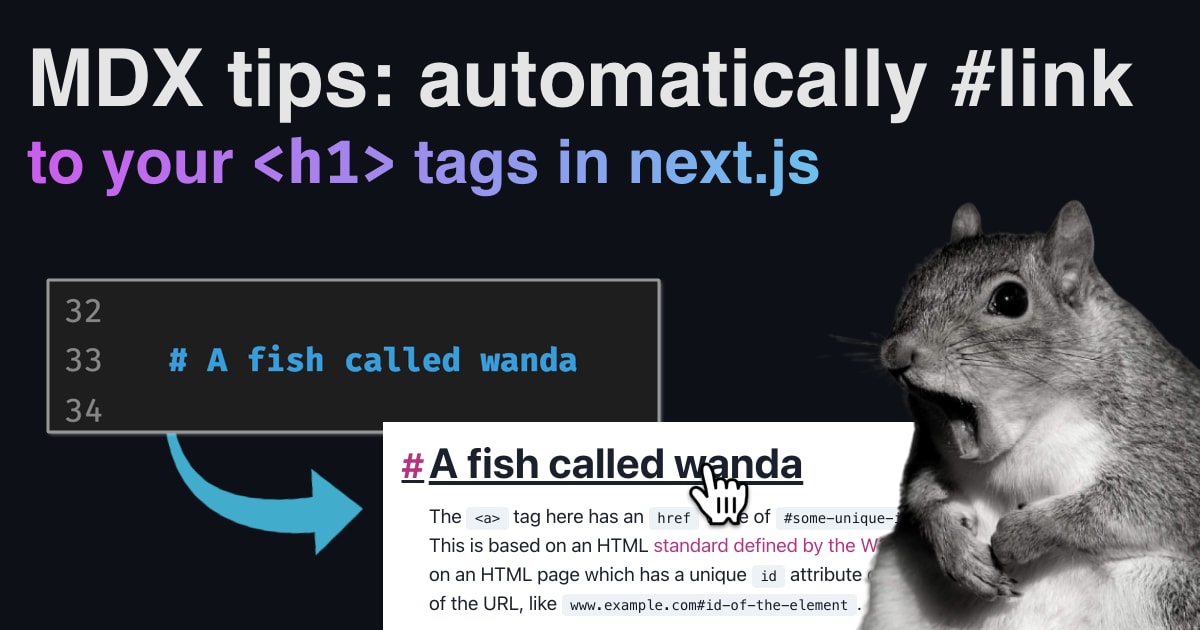
This tutorial will teach you how to automatically add links to heading tags in your mdx posts on your Next.js site with a plugin called rehype-slug. This should work for most nextJS sites that use MDX for content, as well as many other JavaScript-based sites which use MDX.
Read more →

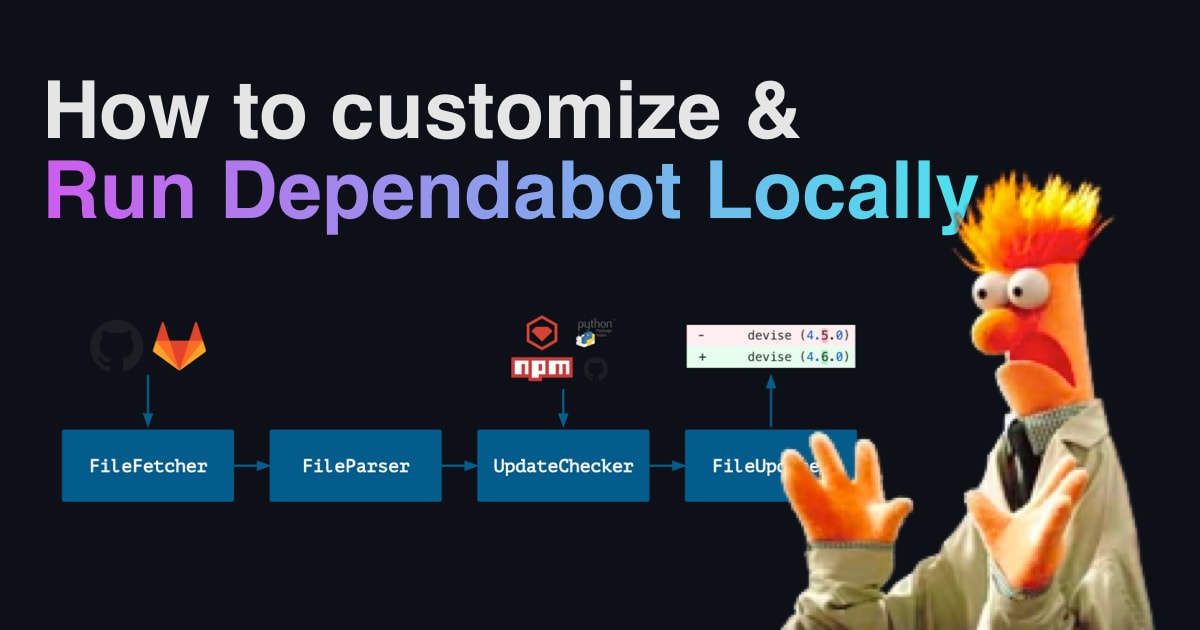
Since its release, teams around the world have been using dependabot to automate the process of keeping your project's dependencies up to date. In this article, I'll show you how you can run dependabot on the command line using dependabot-core.
Read more →

For years I did a weekly coding livestream of my React and Python work on Twitch every week, and I'm getting back into it again. This is what sticks out to me as the most valuable learnings from those experiences.
Read more →

Let's take a look at the Nullish Coalescing operator (??) in JavaScript, which returns the right operand if the left is null or undefined.
Read more →

If you come across array.filter(Boolean) in JavaScript code, never fear! It's a handy bit of functional programming that cleans up arrays with null and undefined values in them.
Read more →Tools like Eleventy, Hugo, Gatsby, Svelte, and others have given developers a superpower for quickly developing content-driven, easily manageable web properties. It's an exciting frontier for developers who are also content creators, but for non-technical creators, our favorite toolchains can feel like a labyrinth of indecipherable choices.
In this talk, we'll discuss our role in promoting the creator economy. We'll talk about the opportunity we have as developers in helping to democratize content creation for everyone, and the importance of creating a more robust, archival internet.

In early 2020, smpl was acquired by Proximity. I was cofounder and CEO of smpl - we proudly helped independent coworking spaces manage their communities with automated billing, invoicing, and community management. It was a wild ride, and I couldn't have done it without my two amazing cofounders.
We were acquired by our biggest competitor, Proximity, who are continuing the dream by creating a network of amazing, independently owned coworking spaces around the world.
Read the press release about the acquisition to find out more.
There is another (paywalled) article on Business Insider about the acquisition, too!
More about smpl on Crunchbase.
Tools we used to build smpl:

So, like all good things, the idea for this post comes from a tweet...
Read more →

This is a follow-up to my first post on the upcoming Promise.allSettled() function, coming soon to a node application near you.
Read more →

Promise.allSettled() is a new API coming to the JavaScript / ES6 standard which can help you more efficiently build node applications that make simultaneous asynchronous API calls
Read more →

Prettier.js is a fantastic way to systemize and automate your project's code style.
Read more →